Основные преимущества
- Отлично подходит под 152-ФЗ о персональных данных- Все включается в админке, никаких компонентов и php-кода
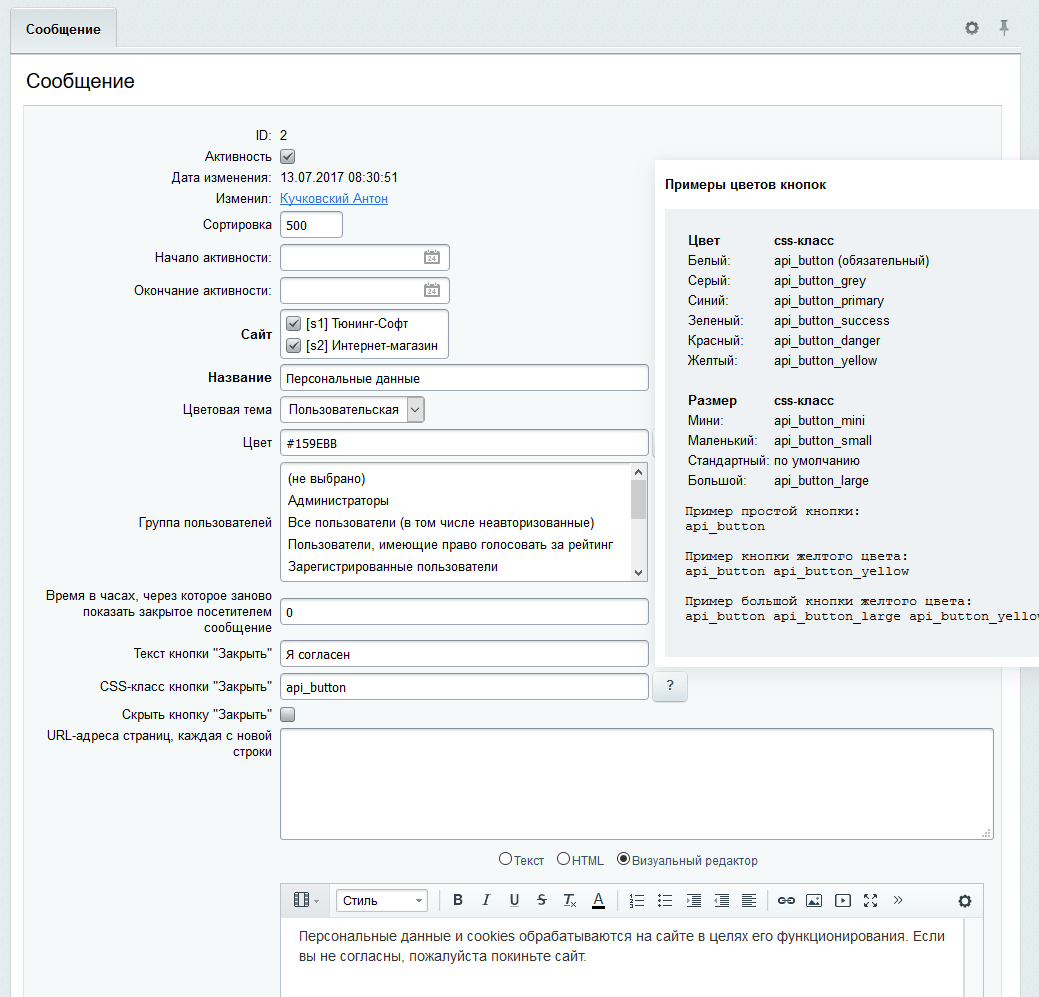
- Возможность использовать в сообщениях html-редактор
- Возможность настроить автоматическое появление и скрытие сообщений по дате и времени
- Возможность привязки сообщений к сайту
- Возможность привязки сообщений к группе пользователей
- Возможность привязки сообщений к любым адресам страниц
- Возможность настройки кнопки закрытия сообщения
- Возможность заблокировать скрытие сообщений пользователем
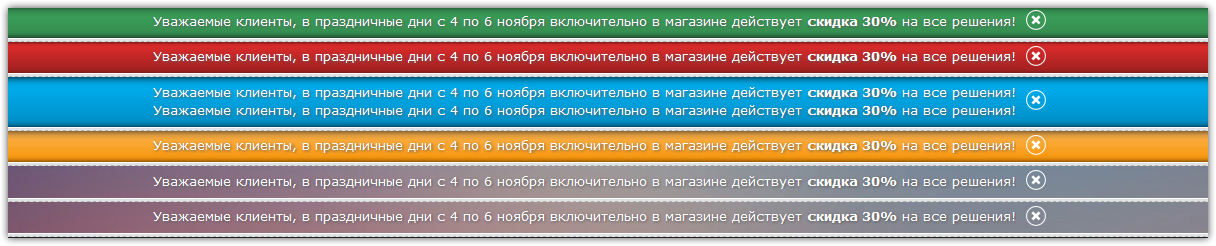
- Возможность выводить несколько сообщений одновременно
- 5 встроенных цветовых тем + возможность задать свой цвет
- Возможность настроить время кэширования сообщений
- Возможность переустановить модуль с сохранением данных
- Возможность задавать группам пользователей административные права на изменение сообщений
- Работает на самых современных технологиях Битрикс D7, ORM и DataManager
- Адаптивность на мобильных устройствах и планшетах
- Поддерживает автокомпозит



Уважаемые клиенты
Модули больше не поддерживаются, не продаются, скачать их тоже нельзя, со сторонних ресурсов качайте на свой страх и риск, я лично не советую рисковать.
На сайте доступна только документация и описание модуля.
Не пишите мне зря, я этим делом уже давно не занимаюсь и дать архивы для скачивания тоже не могу, потому что все устаревает, часть модулей уже не рабочие.
Я сейчас занимаюсь разработкой крупных веб-сервисов и собственной CMS, все модули в дальнейшем будут развиваться только в моих продуктах, сервисах и CMS.