Современный, стильный дизайн.

Тип свойства: Привязка к элементам с группировкой по разделам
Поможет выводить элементы инфоблока с группировкой и изображение элемента при изменении списка.

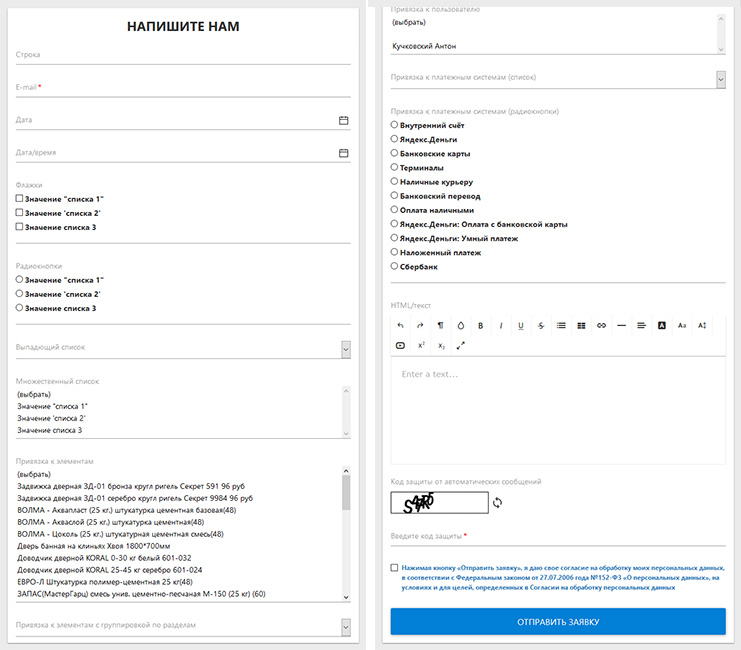
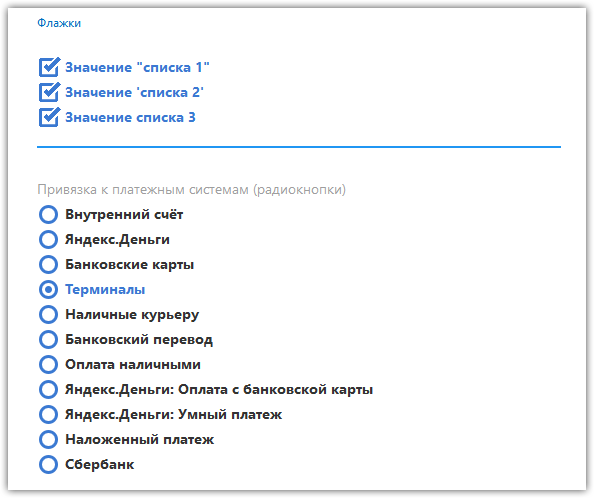
Тип свойства: Привязка к платежным системам
Поможет выводить платежные системы интернет-магазина списком или переключателями.

Встроенные маски помогут пользователю правильно заполнить поле.

По умолчанию встроена скрытая защита от спама и роботов, можно смело отключать стандартную капчу.

Умная кнопка отправки формы подскажет, что сейчас делает форма.

Информативное сообщение успешной отправки формы.

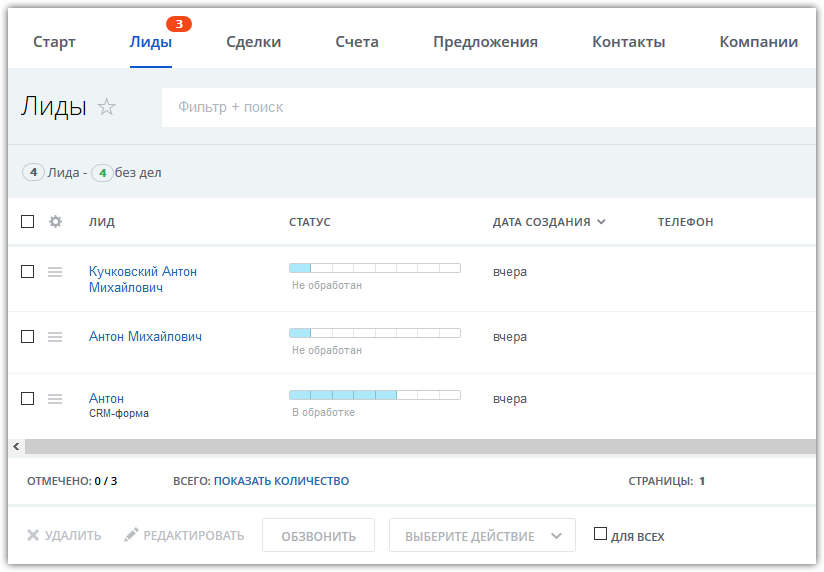
Так хранятся заявки в инфоблоке, столбцы можно менять, можно выводить только самое нужно из полей формы.

Так выглядит настройка свойств инфоблока в админке для показа полей в форме.

Две встроенные темы + 5 цветов + возможность задать цвет фона всей формы.

Встроена Яндекс.Метрика и Веб-аналитика для контроля конверсии.

Встроен современный, адаптивный визуальный редактор.

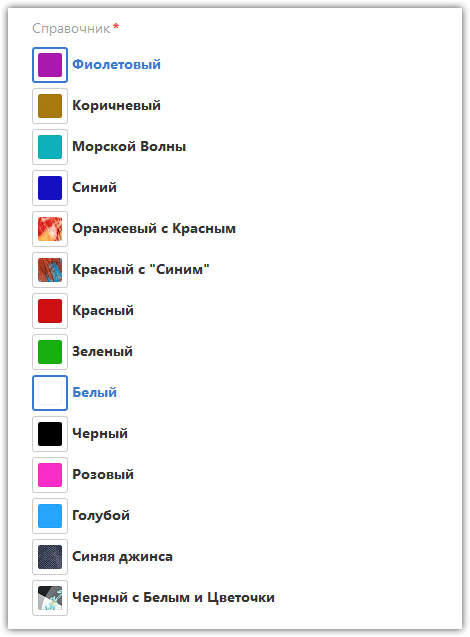
Встроена поддержка справочников.

Красиво оформленные флажки и переключатели.

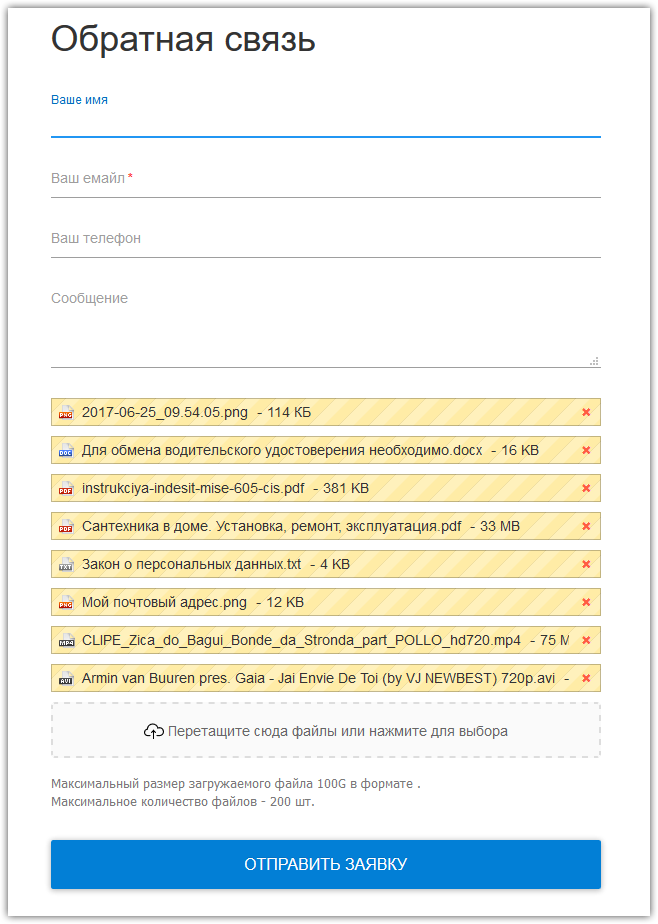
Файлы загружаются с помощью Аякса, даже после обновления страницы или неудачной отправки формы они не потеряются.

Запись лидов в CRM Битрикс 24!

И многое другое, все не перечислить, не думайте, а пробуйте!






Модули больше не поддерживаются, не продаются, скачать их тоже нельзя, со сторонних ресурсов качайте на свой страх и риск, я лично не советую рисковать.
На сайте доступна только документация и описание модуля.
Не пишите мне зря, я этим делом уже давно не занимаюсь и дать архивы для скачивания тоже не могу, потому что все устаревает, часть модулей уже не рабочие.
Я сейчас занимаюсь разработкой крупных веб-сервисов и собственной CMS, все модули в дальнейшем будут развиваться только в моих продуктах, сервисах и CMS.