- Отключаем неиспользуемые плагины в PHPStorm
- Отключаем Spelling в PhpStorm
- Увеличиваем предел потребляемой памяти в PhpStorm
- Исключаем из индекса ненужные папки, модули, классы
- Подключение Bootstrap в PhpStorm
Уже почти два года я работаю исключительно в PhpStorm, единственное, что меня в нем напрягало все это время, это периодические подтормаживания когда пишешь код, кажется таким тяжелым, громоздким и неуклюжим монстром, о чем пишут многие в сети и отказываются от него, а вот и зря.
А в остальном все замечательно, все есть, что нужно универсалу в наше время - JS, jQuery, PHP, HTML, CSS и т.д.
Недавно окончательно решил покончить либо с этой проблемой, либо с этим редактором, ну и как всегда, собрался с мыслями...
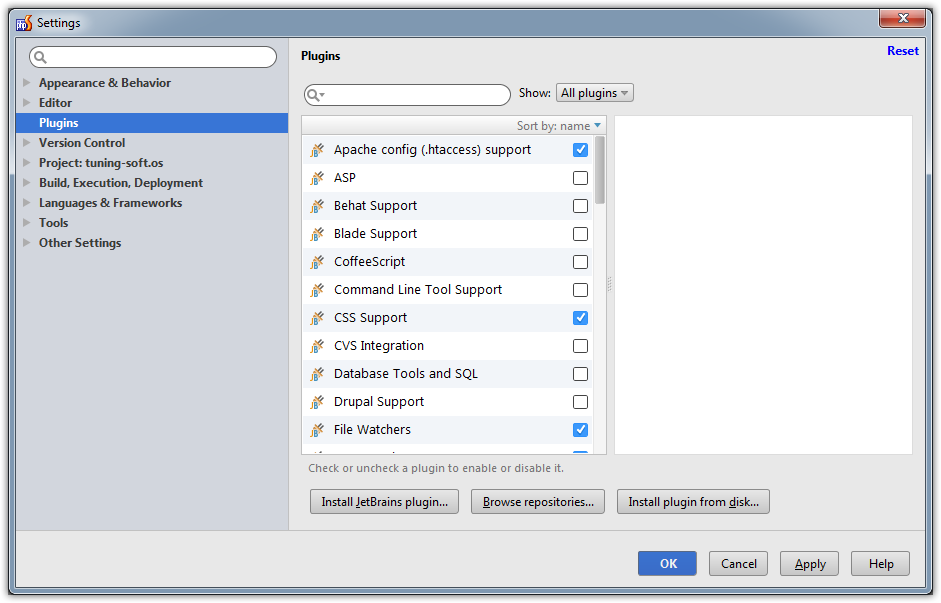
1. Отключаем неиспользуемые плагины в PHPStorm
Заходим в File > Settings > Plugins и отключаем все лишние плагины, которые вредят нашей продуктивности и часто портят настроение.

Далее, как все отключили, нажимайте Ок, перезагружайте обязательно программу, все, наслаждайтесь скоростью и легкостью работы в PhpStom.
Если отключили лишний плагин, можете найти и включить заново.
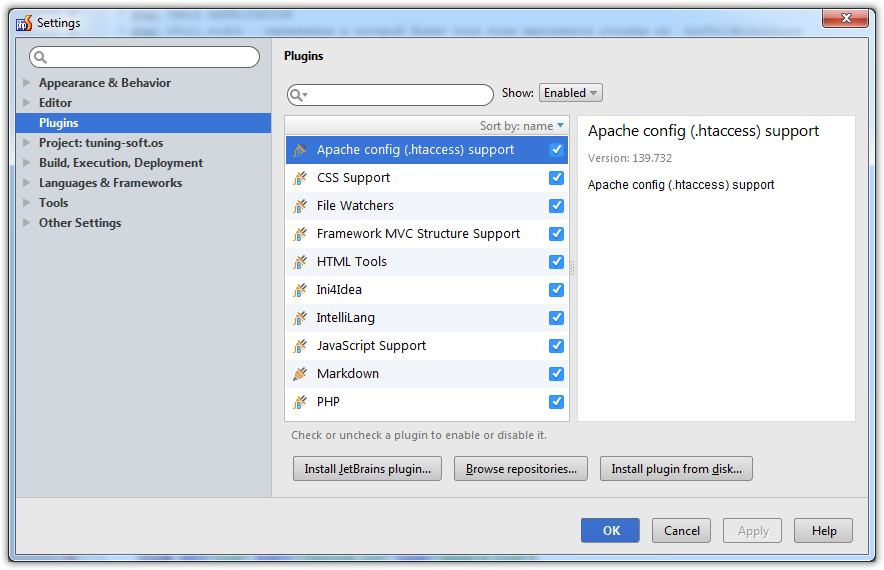
Плагины, которые включены у меня:

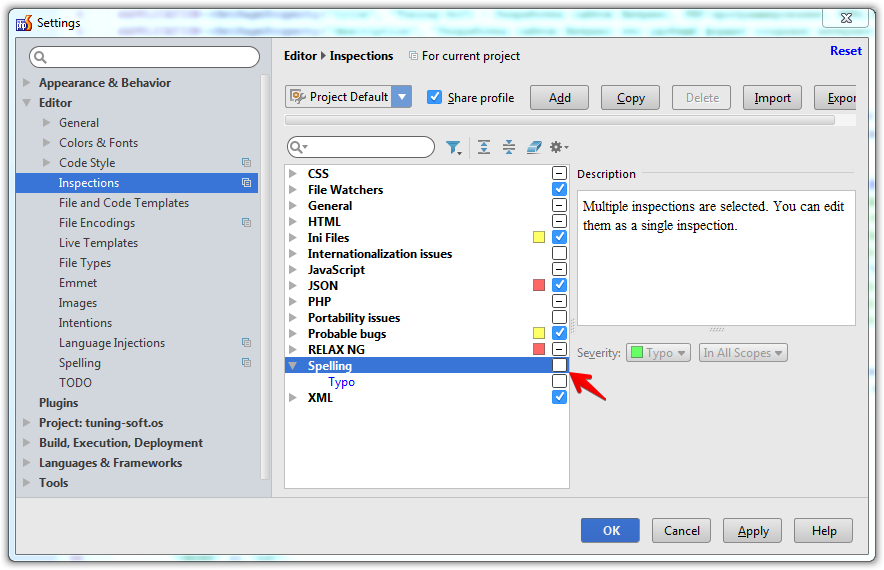
2. Отключаем Spelling в PhpStorm
Также, для ускорения работы PhpStorm можете отключить надоедливый Spelling (проверку правописания):
Заходим в File > Settings > Editor > Inspections и отключаем Spelling.

3. Увеличиваем предел потребляемой памяти в PhpStorm
Включаем в настройках Show memory Indicator

Сохраняем настройки и смотрим справа внизу появится индикатор потребляемой памяти

Вот тут видим сколько ест программа памяти, у меня открыто 20 файлов, загружен проект Битрикс редакция Бизнес.
Проблема тут в том, что по умолчанию в PHPStorm задан лимит на 512Мб памяти, соответственно, когда у меня в среднем открыто 20-30 файлов, то работать в нем невозможно, не хватает ему памяти, в 8 версии еще было нормально, редко подвисал, но в 9 что-то совсем-совсем плохо стало.
Ну, а раз памяти не хватает, пробуем ее добавить, в 9 версии все работает. Находим папку, куда установлена программа, у меня такой путь:
С:\Program Files (x86)\JetBrains\PhpStorm 9.0\bin\
Тут вам нужен какой-то из двух конфигов, их там два, если не знаете, какой используете, все по умолчанию, то 100% 32-битная версия.
PhpStorm.exe.vmoptions - Если вы используете 32-битную версию PHPStorm
PhpStorm64.exe.vmoptions - Если вы используете 64-битную версию PHPStorm
Открываем файл в любом редакторе или блокноте, тут необходимо в параметре -Xmx1024m увеличить значение, например до 1024Мб.
-server -Xms128m -Xmx1024m -XX:MaxPermSize=250m -XX:ReservedCodeCacheSize=150m -XX:+UseConcMarkSweepGC -XX:SoftRefLRUPolicyMSPerMB=50 -ea -Dsun.io.useCanonCaches=false -Djava.net.preferIPv4Stack=true
Cохраняем файл, перезагружаем PHPStorm и наслаждаемся скоростью работы.
Иногда даже с 1Gb памяти программа не запускалась, если чуть-чуть уменьшить, например до 980Mb, то без проблем работает, если что, немного уменьшите.
4. Исключаем из индекса ненужные папки, модули, классы
Это еще один очень хороший, проверенный метод, как ускорить работу PhpStorm, убирайте из индекса все ненужные папки с файлами, модулями, классами, либами и т.д., в том числе папки с кэшами и загрузкой файлов, вообще все ненужное исключайте, заметно шустрее станет срабатывать автокомплит и переиндексация.

Минут 20-40 один раз потратите и каждый день будете наслаждаться замечательной, и лучшей на мой взгляд IDE для работы с проектами, не только на PHP.
Обратите внимание еще на один момент, например, модули и некоторые js-либы я не исключил из индексации, ну чтобы автокомплит и поиск работал по ним, это понятно, а вот например, внутри модуля /bitrix/modules/api.auth/ есть папка /install, она исключена из индекса, так у меня сделано во всех модулях, в ней есть инсталлятор, который может хранить в себе копии компонентов, плагинов, php-классов и т.д. для установки, а когда PhpStorm видит два одинаковых класса автокомплит у этого класса пропадает, он желтой волнистой линией подчеркивает такой класс и пишет что-то типа Duplicated class found

Тут есть неприятная проблемка, не будет искать глобальный поиск по исключенным папкам, но если конкретно тыркнуть папку для поиска, то будет искать, возможно это где-то настраивается, я пока еще не нашел, может у вас получится, но лично мне нужно это очень редко, для поиска по всем классам Битрикса у меня есть еще один тестовый проект, на котором установлены все модули, на нем если что нахожу, что нужно.
upd. 06.12.2017
Универсальный способ, чтобы вручную не убирать все папки install и т.п. из индекса, можно поиграться с исключениями внизу в поле Exclude files, тут исключаем все файлы логи, map.js, css, текстовые, архивы, картинки, шрифты и все папки install.
А вот, что вручную я исключал будет в панели справа, это папки с кэшами, бэкапы, временные, обновления, загрузка файлов и т.д., все что по ПКМ -> Mark Directory as -> Excluded

Мой пример исключений, просто вставьте и нажмите Apply, все исключения в дереве проекта слева станут желто-оранжевыми
*.log;*.xml;*.txt;*.min.js;*.map.js;*.min.css;*.less;*.cab;*.jar;*.rar;*.zip;*.eot;*.ttf;*.svg;*.woff;*.woff2;*.png;*.gif;*.jpg;install
5. Подключение Bootstrap в PhpStorm
Если все css и js исключить глобально, тогда, например, подключенный в шаблоне сайта Bootstrap не будет в автокомплите, только в том файле, где подключали локально.
В этом случае все сторонние библиотеки можно подключить в Include Path
Languages & Frameworks -> PHP -> Include Path
Для этого я содержу специальную папку и добавляю ее сюда, где плюсик справа.

Содержимое этой папки

Все, после подключения Bootstrap 4 в PhpStorm он будет видеть его глобально по всему проекту, автокомплит классов Bootstrap 4 будет работать везде.

Если зажать клавишу Ctrl и кликнуть мышью по классу btn, то PhpStorm откроет подключенный мной файл bootstrap.css

upd. 12.02.2020
Давно не работал с бутстрапом, тут понадобилось свой фреймворк и бутстрап подключить, а оказывается фича выше подключение Bootstrap 4 через Include Path в PhpStorm больше не работает, а это увы печально и очень плохо, было так удобно, открываешь любой проект, любой кусок когда и везде работал автокомплит, сейчас же осталось два не очень неудобных способа:
- Подключение css в самом html-шаблоне в теге <head>
- Подключение css и js с помощью метки ПКМ по папке -> Mark Directory As -> Resource Root
Вот так это будет выглядеть, css и js папки должны подсвечиваться сиреневым цветом
Автокомплит css и js везде в коде заработает
Теперь и PhpStorm летает и ничего лишнего в автокомплите.
Но такой способ глобального отключения css и js не всегда подходит, на проекте, где я разрабатываю свои модули и фреймворк, там по папкам все раскидано, пока приходится вручную убирать все css и js Битрикса, уверен, выход есть, что-нибудь еще придумаю.

